You can upload files using ajax. There are several different plugging that can be used to do that. Below one worked well for me.
http://www.phpletter.com/our-projects/ajaxfileupload/
Go to the above link and download the file. Put 'ajaxfileupload.js' file inside 'js' folder.
In order to use the file you should configure the path in 'main.php'.Go to 'protected/views/layouts/main.php' and add the below line.
<script src="<?php echo Yii::app()->request->baseUrl; ?>/js/ajaxfileupload.js" type="text/javascript"></script>
To upload the file you have to use the following code:
<script language="Javascript">
function ajaxFileUpload()
{
$.ajaxFileUpload
(
{
url:'index.php?r=workspace/usImport', //the controller action path
secureuri:false,
fileElementId:'myfile',
dataType: 'json',
data:{stage:$('#trackIteration').val()}, //data you want to pass to the action
success: function (data, status)
{
if(typeof(data.error) != 'undefined')
{
if(data.error != '')
{
alert(data.error);
}else
{
alert('File uploaded successfully');
}
}
}
},
error: function (data, status, e)
{
alert(e);
}
}
)
return false;
}
</script>
Create your form as below
<form name="formMy" id="formMy" enctype="multipart/form-data" method="post">
Choose a file to import
<input type="file" style="margin-top: 8px;" id="myfile" name="myfile"><br>
<button class="btn btn-primary" id="usImport" name="usImport" onclick="return ajaxFileUpload();"> Import</button> /*Calling ajaxFileUpload() function*/
<button class="btn btn-primary">Cancel</button>
</form>
In order to upload a file you need to set the form encrypt type to 'multipart/form-data'.
Inside php action you can do something like below
$fileElementName='myfile' //file element name
if(!empty($_FILES[$fileElementName]['error']))
{
switch($_FILES[$fileElementName]['error'])
{
case '1':
$error = 'The uploaded file exceeds the upload_max_filesize directive in php.ini';
break;
case '2':
$error = 'The uploaded file exceeds the MAX_FILE_SIZE directive that was specified in the HTML form';
break;
case '3':
$error = 'The uploaded file was only partially uploaded';
break;
case '4':
$error = 'No file was uploaded.';
break;
case '6':
$error = 'Missing a temporary folder';
break;
case '7':
$error = 'Failed to write file to disk';
break;
case '8':
$error = 'File upload stopped by extension';
break;
case '999':
default:
$error = 'No error code avaiable';
}
}elseif(empty($_FILES['us']['tmp_name']) || $_FILES['us']['tmp_name'] == 'none')
{
$error = 'No file was uploaded..';
}else
{
/*The code goes here */
}
Web Design With Yii
Thursday, September 11, 2014
Yii-Bootstrap
Bootstrap is an html, css, javascript framework that you can use as basis for creating a web sites or web applications.
Reasons why you should use bootstrap in your web application
- Easy to get started
- Great grid system
- Base styling for most HTML elements
- Extensive list of components
- Bundled Javascript plugins
- Good documentation
To use Bootstrap in Yii you can use Yii-Bootstrap. Yii-Bootstrap is an extension for Yii that provides a wide range of widgets that allow developers to
easily use Bootstrap with Yii.
All widgets have been developed following Yii's conventions and
work seamlessly together with Bootstrap and its jQuery plugins. To download yii-bootstrap extension go to the following link.
Move the downloaded folders to your project directory.You can create a new file called 'js/plugins' and put the file under that directory.
In order to access the bootstrap codes, you should set the path inside the project. Inside your project go to 'protected/views/layouts/main.php' Add the path to your bootstrap files as below.
<script src="<?php echo Yii::app()->request->baseUrl; ?>/js/plugins/bootstrap.js" type="text/javascript"></script>
Now you can use Bootstrap.
Read the documentation. http://www.cniska.net/yii-bootstrap/
Further Details:
http://www.tutorialspoint.com/bootstrap/
http://www.tutorialrepublic.com/twitter-bootstrap-tutorial/
http://www.lynda.com/Bootstrap-training-tutorials/1421-0.html
Further Details:
http://www.tutorialspoint.com/bootstrap/http://www.tutorialrepublic.com/twitter-bootstrap-tutorial/
http://www.lynda.com/Bootstrap-training-tutorials/1421-0.html
MVC Design Pattern in YII
Yii implements the model-view-controller (MVC) design pattern, which is widely adopted in Web programming. Before start working on your web application, lets see what is MVC.
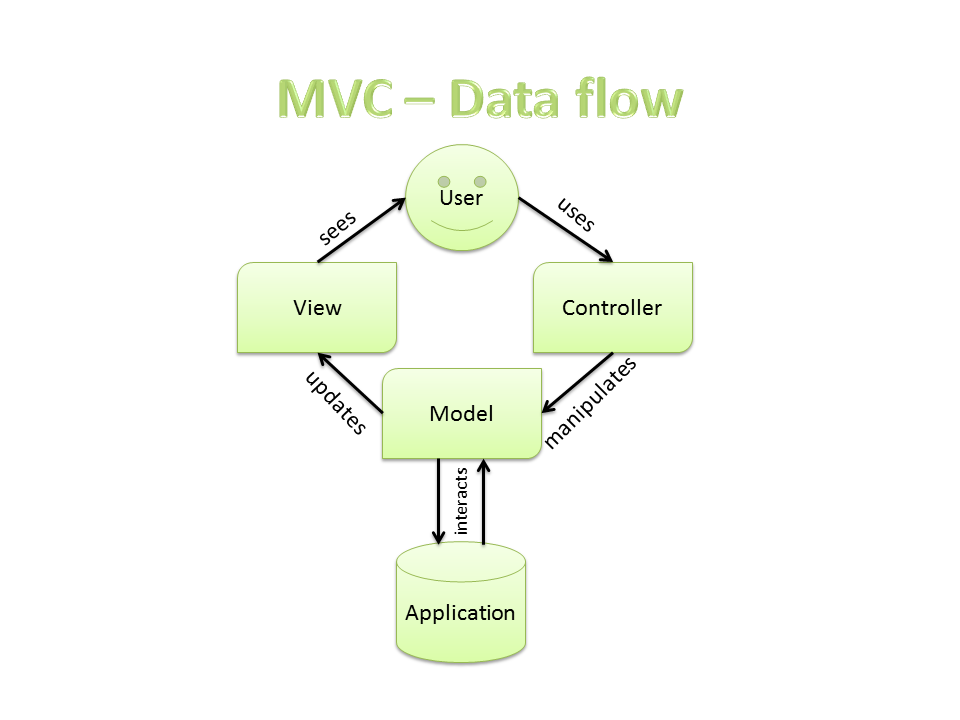
MVC simply means model-view-controller. MVC aims to separate business logic from user interface considerations, so that developers can more easily change each part without affecting the other. In MVC, the model represents the information (the data) and the business rules; the view contains elements of the user interface such as text, form inputs; and the controller manages the communication between the model and the view. see the below image to understand the MVC.
Lets see how to create model, views and controllers in YII. Starting from version 1.1.2, Yii is equipped with a Web-based code generation tool called Gii. By using that you can generate model, views and controllers. First of all you have to connect the databese to your project. Open your project go to protected/config/main.php. See the below screen shot to see how to enable database in project.
Keep remember to uncomment the correct lines. I am using MySQL. So, I remove the comment on that. You can replace the word 'newRally' with your database name. Give the same username and password that you used to access your database.
Now lets see how to enable Gii command in your application. Refer the below screenshot for that.
You can give any password to access the Gii command. To access Gii. in your browser type: http://localhost/testApp/index.php?r=gii. It will ask you the password. Type the password you entered above (According to above it is 'root') and press enter. Now you can use Gii to create models, views and controllers.
Creating a Model
Refer the below screen shot.
Type the database table name that you want to crate a model. Press 'Preview' button and then 'Generate'. It will create a model under 'protected/models' directory. It has attributes, label, relations,etc. You can use this model to handle the database.
Creating Controller & View
See below screen shot.
Type the model name as 'controllerID' . Press on 'Preview' and then 'Generate'. This will create a controller name 'ReplyController' under 'protected/controllers' directory and a view name 'index.php' under 'protected/views/reply' directory.Now you can start working on your web application.
View
- Contain presentational code, such as HTML, and simple PHP code to traverse, format and render data.
- Avoid containing code that performs explicit DB queries. Such code is better placed in models.
- Should avoid direct access to $_GET, $_POST, or other similar variables that represent the end user request. This is the controller's job. The view should be focused on the display and layout of the data provided to it by the controller and/or model, but not attempting to access request variables or the database directly.
- May access properties and methods of controllers and models directly. However, this should be done only for the purpose of presentation.
Controller
- May access $_GET, $_POST and other PHP variables that represent user requests.
- May create model instances and manage their life cycles. For example, in a typical model update action, the controller may first create the model instance; then populate the model with the user input from $_POST; after saving the model successfully, the controller may redirect the user browser to the model detail page. Note that the actual implementation of saving a model should be located in the model instead of the controller.
- should avoid containing embedded SQL statements, which are better kept in models.
- should avoid containing any HTML or any other presentational markup. This is better kept in views.
Creating a web application using Yii framework
Yii is a high performance PHP framework and best for developing web applications. Before starting with Yii you have to download Yii framework. Here is the link.
http://www.yiiframework.com/download/
After finish downloading Unpack the Yii release file to a Web-accessible directory. If you are using WAMP server you can unpack file to 'www' directory. If you are using XAMPP server you can unpack into 'htdocs' directory. In order to create web applications you should configure the yii path. Just do the following steps.
- Register the path were your php.exe reside at Window Environment Variables (e.g C:\Wamp2.4\bin\php\php5.4.16;)
- Register the path were your yiic reside at Window Environment Variables (e.g C:\wamp\www\yii\framework; )
(To set Environment Variables Right click MyComputer > Properties > Advanced System settings > Environment Variables > select Path > Edit >)
Now we can create yii application from command prompt using yiic webapp command.
Then type 'yes' and press 'Enter'. This will create a web application called 'testApp' in your web root. You can test your first YII application by accessing the following URL in a Web browser:
http://hostname/testApp/index.php
This application has 4 pages: the homepage, the about page, the contact page and the login page.See the below screenshot.
http://hostname/testApp/index.php
This application has 4 pages: the homepage, the about page, the contact page and the login page.See the below screenshot.
Subscribe to:
Comments (Atom)